|
|
作用:
让资源动态加载,节省游戏内存,加载场景时间,需要使用时候再加载。
范围:
可动态加载 JS,Json,动画(资源编辑器的),图片,雪碧图,音频。
配置:
zhangangshan.json
zhangangshan.png
zhangangshan.MxJson
其中 zhangangshan.MxJson 内容格式为Json,可使用资源编辑器最新版本,编译动态动画 模式生成。
如使用其他编辑器,则可以通过格式自己生成:
- {
- "动画名": "斩钢闪",
- "动作列表": ["释放"],
- "起始列表": [0],
- "终点列表": [80],
- "速度列表": [10],
- "方向列表": [["上", "右上", "右", "右下", "下", "左下", "左", "左上"]],
- "次数列表": [0],
- "回环列表": [false]
- }

动画可使用ZIP模式,如有需求,可自行 加载动画Ex 模式 整个资源包 就为一个 zhangangshan.pak 加密包,方便管理注:需要拥有LaxZip组件才生效。
更新:2025年2月19日02:13:15
新增内置计数器自动销毁功能
注意:
在当前加载图片,加载动画,得到的纹理,或者动画名,如果对对象使用了,那么一律需要再后面加入计数器。
例如:
- �!!资源.加载图片('hhh', 'res/ico/buff/AccountProtect.png', function(key){
- 调试输出(key)
- 图片A = 图片创建(100, 100, key)
- // 当给某个对象设置这个加载的纹理时候,就需要把对象加入
- 资源.计数器添加(图片A, key)
- �""})
以上是图片加载,加载完毕后,这个图片调用了这个动态加载的key,你使用创建,或者图片设置纹理,都需要重新加入计数器。让内部重新更新它的使用时间。
动画同样道理:
- �!!计次循环首(10, i)
- �!!资源.加载动画('斩钢闪' + i, 'magic/xiaohuanxiong/chaojixingyunxing', function(key){
- let aaa = 动画创建(400, 200, '斩钢闪' + i + '_待战_右')
- 资源.计数器添加(aaa, key)
- 数组加入成员末尾(动画数组, aaa)
- �""})
- �""计次循环首结束()
以下是测试销毁时候调用方法,切记,必须在销毁对象前,将计数器移除
- �!!键盘监听(#键盘_按下_B)
- // 触发按键事件 event 支持组合键 event.ctrlKey altKey shiftKey
- 资源.计数器移除(图片A)
- 设置对象销毁(图片A)
- �""键盘监听结束()
- �!!键盘监听(#键盘_按下_E)
- // 触发按键事件 event 支持组合键 event.ctrlKey altKey shiftKey
- let key = '斩钢闪'
- // 当给某个对象设置这个加载的纹理时候,就需要把对象加入
- �!!数组循环(动画数组, i)
- // 注:与易语言不同的是 数组从0成员开始
- 资源.计数器移除(动画数组[i], key + i)
- 设置对象销毁(动画数组[i])
- �""数组循环结束()
- �""键盘监听结束()
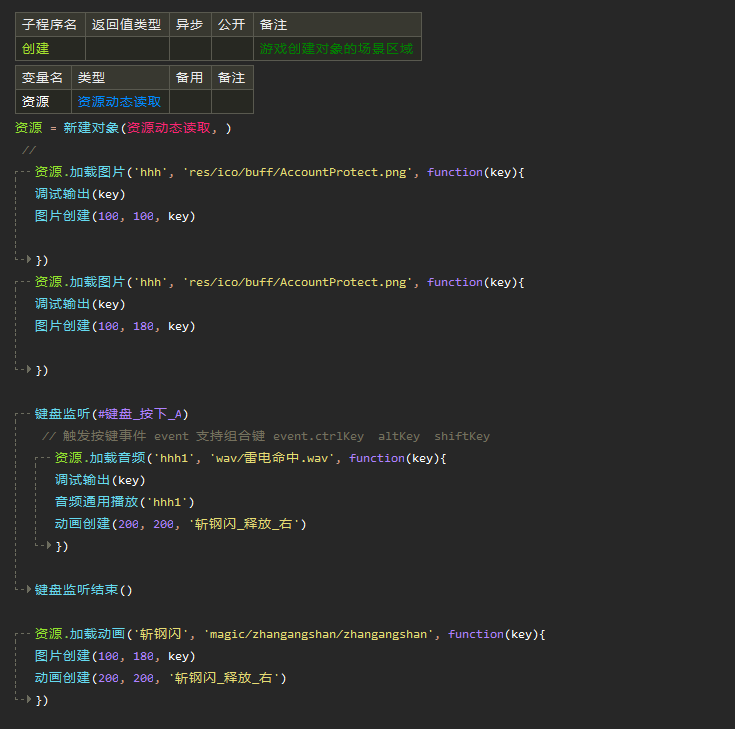
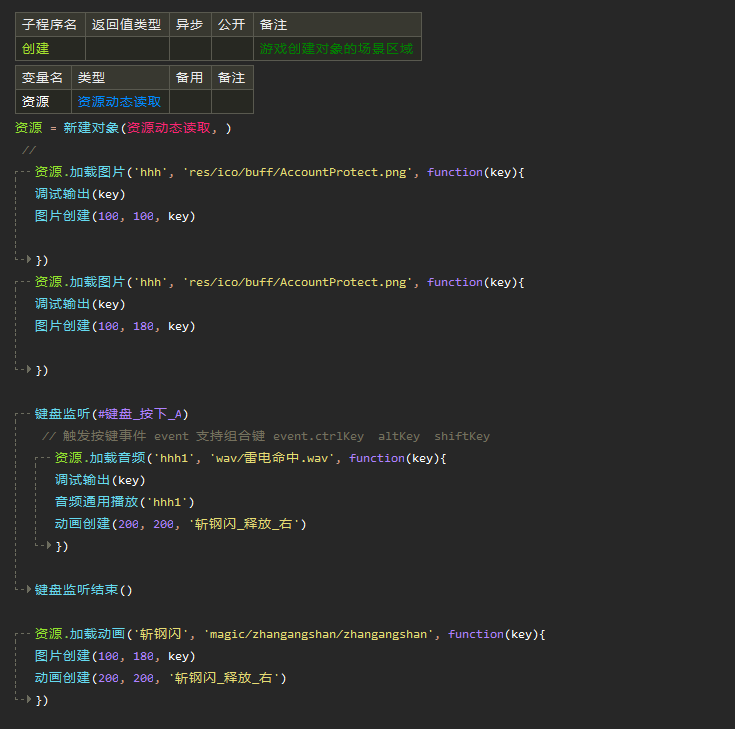
调用案例:
 动态加载案例.zip
(5.48 MB)
动态加载案例.zip
(5.48 MB)
|
|


 组件开发
组件开发