- 组件标准
- 组件开放
- 本地组件
- 云端组件
- 地图导航组件
- 组合框(下拉框)组件应用
- 图形进度条组件
- 图形信息框组件
- 高级自适应容器
- 服务器组件服务端+客户端
- 迷你地图组件应用说明
- 彩色高级组件应用文档
- 聊天框组件文档
- 通用基础输入框高级版
- 技能快捷管理器
- 超级背包应用案例
- 核心自定义滑块条
- 缓存数据库 应用文档
- 高级本地数据库应用文档
- 缓存图片库 应用案例
- 锻造系统容器
- 锻造系统格子
- 语音输入框应用案例
- 图形单选框
- 图形复选框
- 哇呜秒表组件
- 加解密通用库
- 超级寻路应用案例
- 图形开关组件
- 九宫组件
- 哇呜两层按钮组件
- lax系列双指捏合
- 分页列表组件
- 高效空间碰撞检测
- AOI临近搜寻
- 颜色拾取器
- Lax高级表格系列
- 哇呜图文按钮组件
- Lax账号系统服务端
- 特殊动画进度条案例文档
- 哇呜日历【双端通用版】
- 哇呜助手【双端通用版】
- Lax容器
- 日期时间组件案例文档 年,月,日,小时,分钟,秒,毫秒,星期,组件
- LaxZip
- 图片组合动画组件案例文档 ,支持图片格式 png bmp jpg 等
- Lax视野射线折叠搜索
- 服务端日期时间组件案例文档 --(服务端) 显示当前日期时间
- 手机摇杆组件案例文档
- 跨图线路搜索
- 回合战斗系列组件应用
- 转盘抽奖容器
- 脚本系统组件
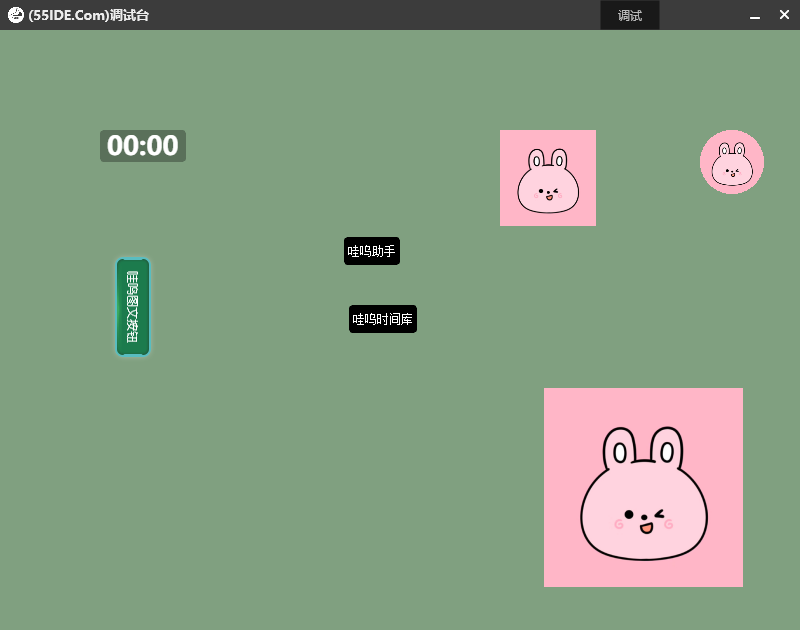
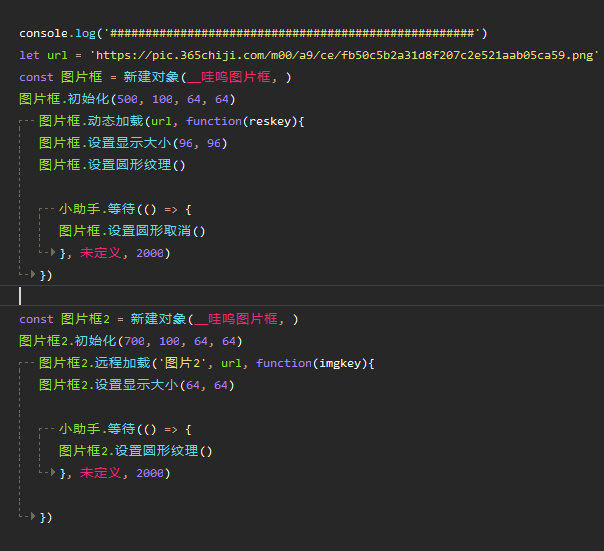
- 哇呜图片框组件,支持【动态加载】【设置圆形】
- 屏幕截图组件
- Lax动态资源加载组件
- 放置动画容器


 组件开发
组件开发