|
|
本帖最后由 ck504856120 于 2024-9-8 22:45 编辑

数据格式千万注意:
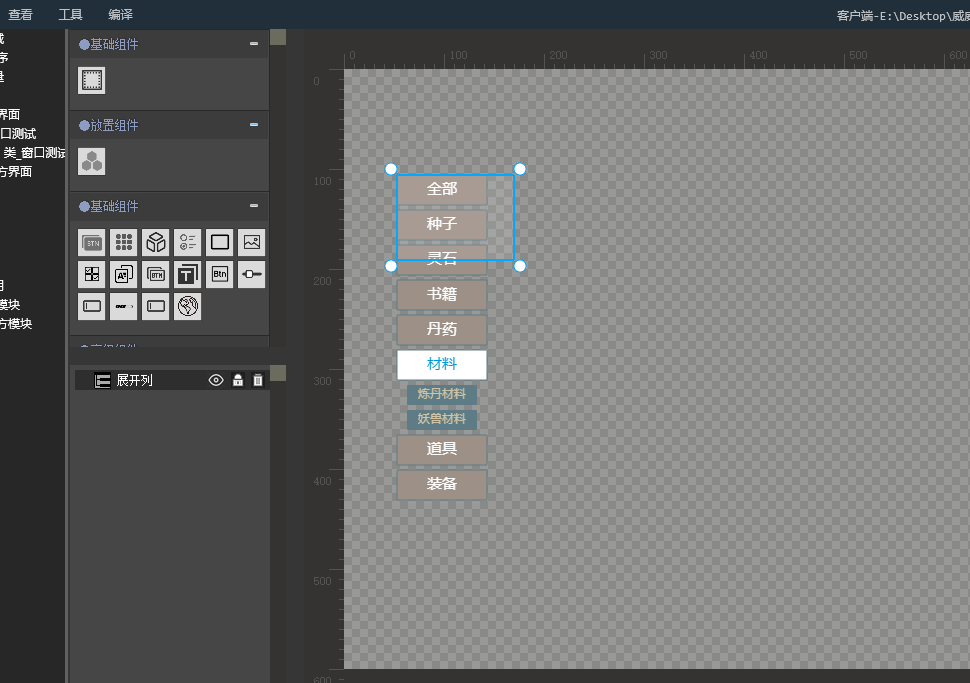
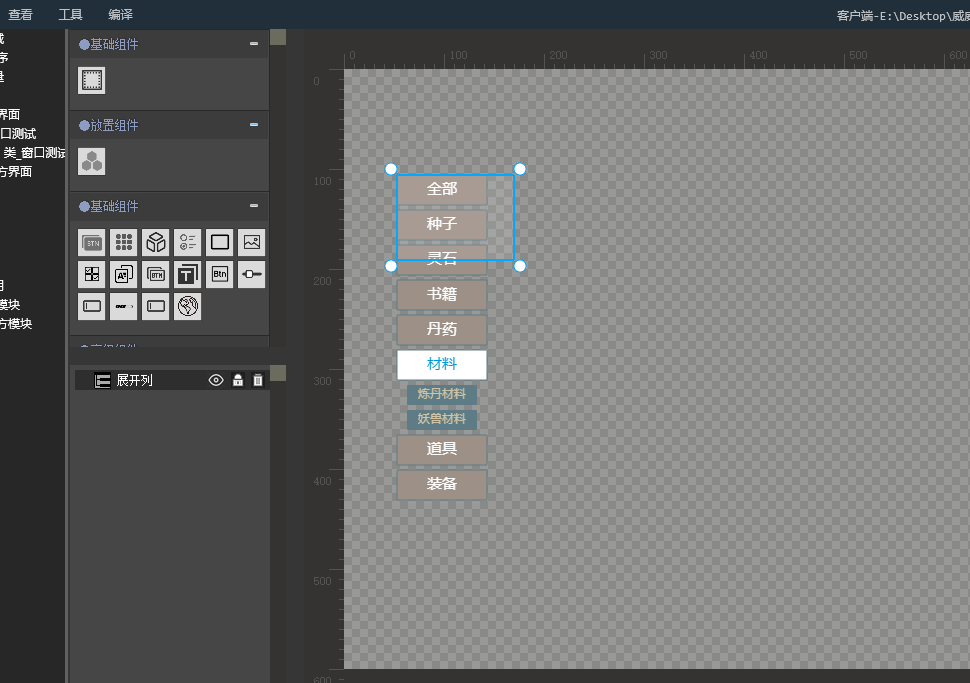
Json数据组 = {"种子": [], "灵石": [], "装备": ["仙剑", "灵甲", "头盔", "鞋子", "戒指", "玉佩"]}
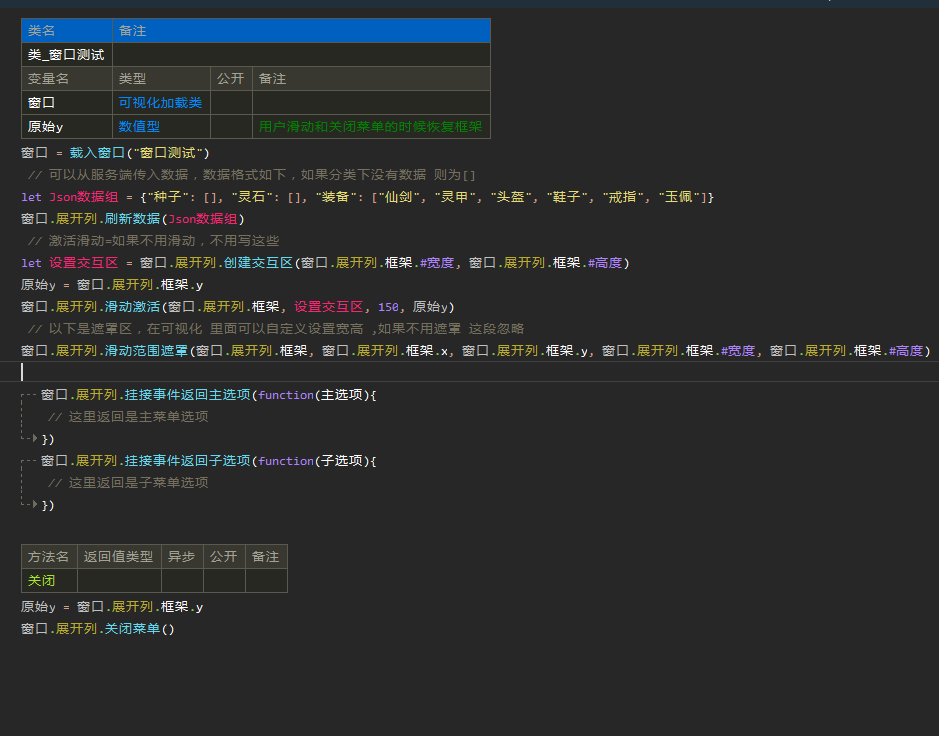
- �171000�类名�备注�11|12|4|32�1|2-3-4
- �170100�类_窗口测试��
- �121100�变量名�类型�公开�备注��1|2|3|4
- �120000�窗口�可视化加载类����
- �120000�原始y�数值型���用户滑动和关闭菜单的时候恢复框架��
- 窗口 = 载入窗口("窗口测试")
- // 可以从服务端传入数据,数据格式如下,如果分类下没有数据 则为[]
- let Json数据组 = {"种子": [], "灵石": [], "装备": ["仙剑", "灵甲", "头盔", "鞋子", "戒指", "玉佩"]}
- 窗口.展开列.刷新数据(Json数据组)
- // 激活滑动=如果不用滑动,不用写这些
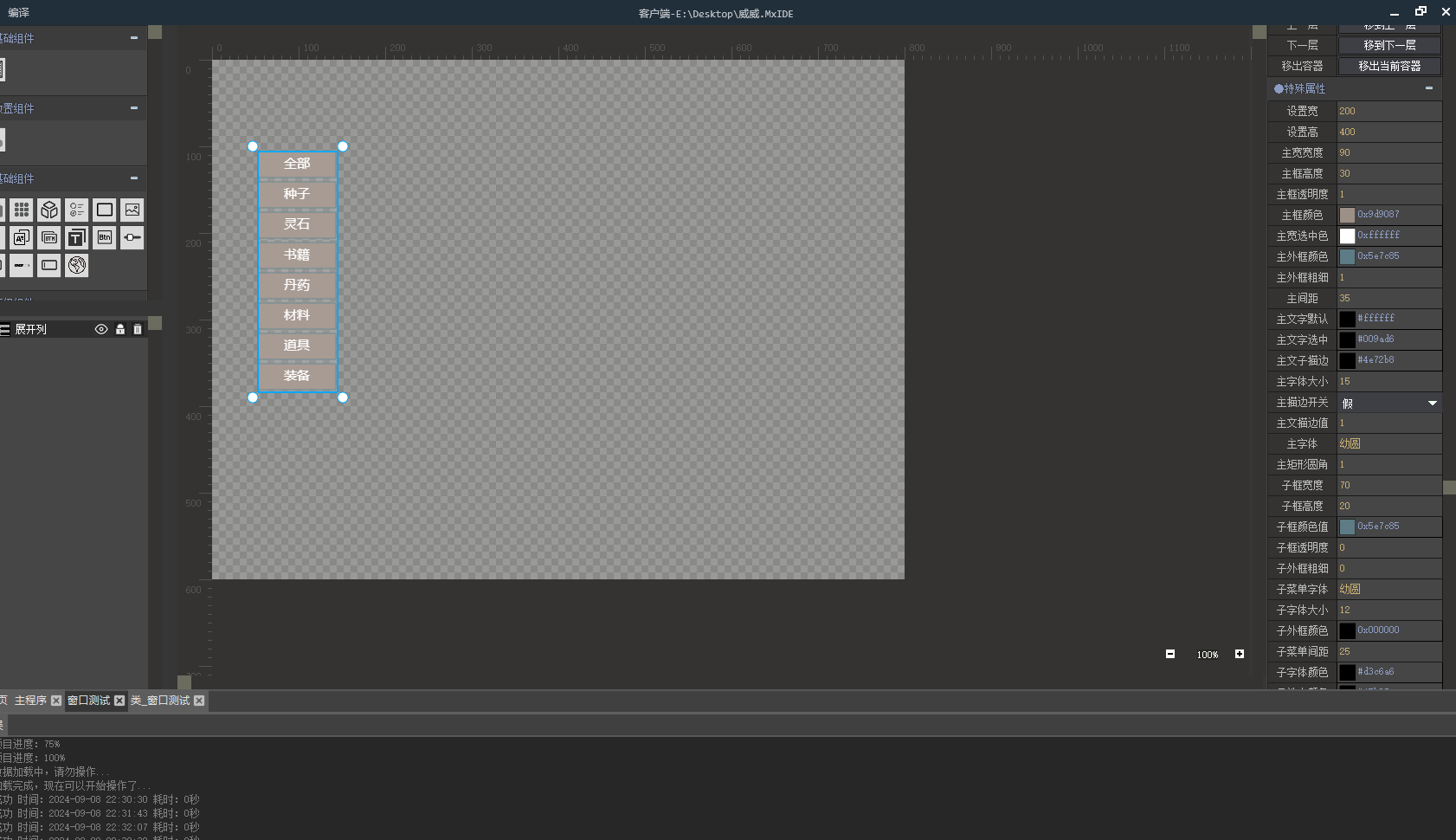
- let 设置交互区 = 窗口.展开列.创建交互区(窗口.展开列.框架.#宽度, 窗口.展开列.框架.#高度)
- 原始y = 窗口.展开列.框架.y
- 窗口.展开列.滑动激活(窗口.展开列.框架, 设置交互区, 150, 原始y)
- // 以下是遮罩区,在可视化 里面可以自定义设置宽高 ,如果不用遮罩 这段忽略
- 窗口.展开列.滑动范围遮罩(窗口.展开列.框架, 窗口.展开列.框架.x, 窗口.展开列.框架.y, 窗口.展开列.框架.#宽度, 窗口.展开列.框架.#高度)
- �!!窗口.展开列.挂接事件返回主选项(function(主选项){
- // 这里返回是主菜单选项
- �""})
- �!!窗口.展开列.挂接事件返回子选项(function(子选项){
- // 这里返回是子菜单选项
- �""})
- �231000�方法名�返回值类型�异步�公开�备注�6|10|4|4|4�1|2|3|4|5-6
- �230100�关闭�������
- 原始y = 窗口.展开列.框架.y
- 窗口.展开列.关闭菜单()
|
|


 组件开发
组件开发